Description
– Gruncle Stan, what`s the secret of the six fingered hand?
– Can you see these codes? When the six fingered hand touches them, one of the Gravity Falls secrets opens!
– Gruncle, but how should we read the secret? From left to right or right to left? Or maybe upside down?
– It depends on whether you are a Christian, a Muslim or a Taoist…
Resolution
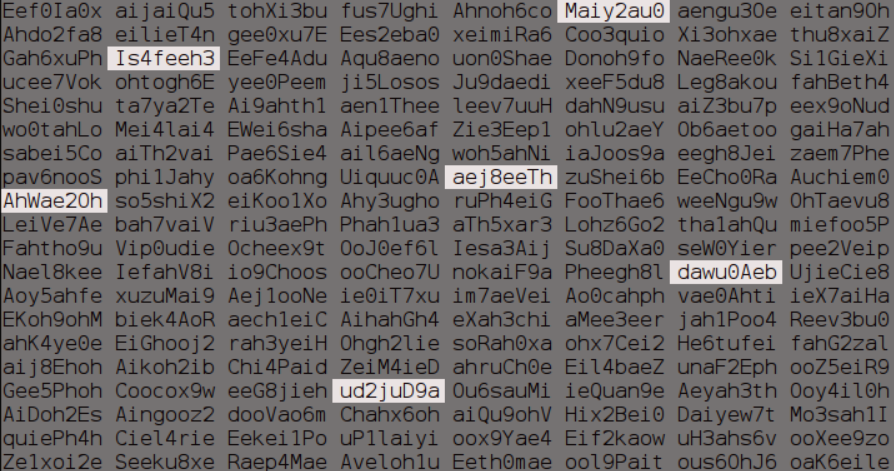
We were given a picture…with 8 columns!
Why do they talk about 6 secrets then?
As there’s nothing interesting here, we looked into the sources:
<canvas id="img" width="717" height="380">
flag={fH7eAHJT3tXWD1e7afAvVfhcb}
</canvas>
<script type="text/javascript"> <!--
window.addEventListener('load', function () {
var b = document.getElementById('img');
var a = b.getContext('2d');
var d = new Image();
d.src = "http://i.imgur.com/GIYH3fA.png";
d.addEventListener('load', function () {
a.drawImage(this, 0, 0);
k = 174;
l = 345;
m = 12;
n = 89;
o = 671;
p = 18;
q = 222;
r = q-1;
c="rgba(0,0,0,0)";
if (navigator.userAgent == "Gravity Falls")
c=c.replace(/(0)(\))/,"$1.5$2");
a.fillStyle = c;
a.fillRect(q%m-6, k-3, n+r-q-2, 5-(p-q));
a.fillRect(2*(q+1), p+1, n+r-q+2, l+16);
a.fillRect(l+r-30, o%p-5, 2*l-600, q+5-p);
a.fillRect(q%n+42, o%p-5, o-600+p+1, 2*(p+1));
a.fillRect(176, o%p-5, 2*l-600, q/2*3+47);
a.fillRect(2*k+p-100, q%m-6, o-600+p+1, n+r-m/2);
a.fillRect(o%p-5, q%m-6, 2*l-604, k-p-4);
a.fillRect(2*k+p-100, q/2*3-10, 3*m+p*3, (p+1)*3);
a.fillRect(2*k+p-m+2, q%m-6,2*l-600, q+n+m-190);
a.fillRect(2*k+p-10, k-p-m/3, o-600+p+1, r+m*2/3+p);
a.fillRect(n-3, q-k+9, 2*(l-300), q+n+m);
a.fillRect(l+q-31, q+m/2,2*l-600, k-p-m/3);
a.fillRect(o-2*p-p/2, q%m-6, 2*l-600, q/2*3+47);
},false);},false);
// --></script>
Yes we tried the flag “fH7eAHJT3tXWD1e7afAvVfhcb”, but it was a troll, OFC.
So what the script is doing? Let’s try in the browser 😀
We commented non interesting lines, and pasted these into the javascript console:
//window.addEventListener('load', function () {
var b = document.getElementById('img');
var a = b.getContext('2d');
var d = new Image();
d.src = "https://i.imgur.com/GIYH3fA.png";
//d.addEventListener('load', function () {
//a.drawImage(this, 0, 0);
k = 174;
l = 345;
m = 12;
n = 89;
o = 671;
p = 18;
q = 222;
r = q-1;
c="rgba(0,0,0,0)";
//if (navigator.userAgent == "Gravity Falls")
c=c.replace(/(0)(\))/,"$1.5$2");
a.fillStyle = c;
a.fillRect(q%m-6, k-3, n+r-q-2, 5-(p-q));
a.fillRect(2*(q+1), p+1, n+r-q+2, l+16);
a.fillRect(l+r-30, o%p-5, 2*l-600, q+5-p);
a.fillRect(q%n+42, o%p-5, o-600+p+1, 2*(p+1));
a.fillRect(176, o%p-5, 2*l-600, q/2*3+47);
a.fillRect(2*k+p-100, q%m-6, o-600+p+1, n+r-m/2);
a.fillRect(o%p-5, q%m-6, 2*l-604, k-p-4);
a.fillRect(2*k+p-100, q/2*3-10, 3*m+p*3, (p+1)*3);
a.fillRect(2*k+p-m+2, q%m-6,2*l-600, q+n+m-190);
a.fillRect(2*k+p-10, k-p-m/3, o-600+p+1, r+m*2/3+p);
a.fillRect(n-3, q-k+9, 2*(l-300), q+n+m);
a.fillRect(l+q-31, q+m/2,2*l-600, k-p-m/3);
a.fillRect(o-2*p-p/2, q%m-6, 2*l-600, q/2*3+47);
//},false);},false);
The script highlighted some parts of the picture as shown below:

Maiy2au0 Is4feeh3 aej8eeTh AhWae2Oh //it's an O, not a zer0! dawu0Aeb ud2juD9a
And now? What is the order then?
Doesn’t matter, brute forcing is our way to go 🙁
while read line; do echo $line; curl -s -H 'Cookie: session=...' --data flag=$line 'https://scoreboard.ctf.org.ru/flag?id=32' | grep -P 'Invalid flag|Solved' ; done < permutations.txt
AhWae2OhIs4feeh3dawu0Aebud2juD9aMaiy2au0aej8eeTh
<div id="content"><div class="flag_status invalid">Invalid flag</div></div>
AhWae2OhIs4feeh3ud2juD9aMaiy2au0aej8eeThdawu0Aeb
<div id="content"><div class="flag_status invalid">Invalid flag</div></div>
AhWae2OhIs4feeh3ud2juD9aMaiy2au0dawu0Aebaej8eeTh
<div id="content"><div class="flag_status invalid">Invalid flag</div></div>
AhWae2OhIs4feeh3ud2juD9aaej8eeThMaiy2au0dawu0Aeb
<div id="content"><div class="flag_status solved">Solved</div></div>
AhWae2OhIs4feeh3ud2juD9aaej8eeThdawu0AebMaiy2au0
<div id="content"><div class="flag_status invalid">Invalid flag</div></div>
AhWae2OhIs4feeh3ud2juD9adawu0AebMaiy2au0aej8eeTh
<div id="content"><div class="flag_status invalid">Invalid flag</div></div>
Flag was AhWae2OhIs4feeh3ud2juD9aaej8eeThMaiy2au0dawu0Aeb
 [Juniors CTF 2016] [Web 300 – Six Strange Tales] Write Up
[Juniors CTF 2016] [Web 300 – Six Strange Tales] Write Up
Thanks for this!
I bruteforced all possible combinations, even written backwards. And nothing…
Ofc, just like you pointed out, I had misstyped the O for a zero…