JOHN THE TRAVELLER
100 Points – SOLVED
Holidays are here! But John still hasn’t decided where to spend them and time is running out: flights are overbooked and prices are rising every second. Fortunately, John just discovered a website where he can book last second flight to all the European capitals; however, there’s no time to waste, so he just grabs his suitcase and thanks to his new smartphone he looks the city of his choice up while rushing to the airport. There he goes! Flight is booked so… hauskaa lomaa!
traveller.polictf.it
Just for curiosity we tried to figure out the words “hauskaa lomaa!” and it means “happy holidays” in Finnish.
But… with another part of the statement “flight to all the European capitals”, we can deduce the capital of Finland : Helsinki.
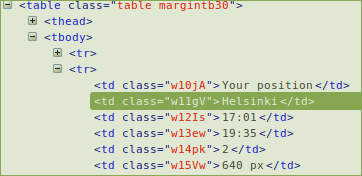
Once the city found, we realized that there were strange classes on different cells in the table of flights and prices are no longer in euros but in”px”.
We did a quick Firebug on these classes to see what they do… It’s as if they did not exist in the css.
In paranoid mode, let’s take a peek into the real css file, /static/css/boostrap.min.css, a quick search on it and.. , they exist !
@media (min-width:620px) and (max-width:640px){
table{width:600px!important}
td{border:0!important}
td[class^='w']{text-indent:-1000em;overflow:hidden;padding:0!important;margin:0;background:url(/static/img/carousel/3.jpg);height:100px;width:100px}
td[class^=w00]{background-position:-4834px -5441px}td[class^=w01]{background-position:-12295px -6191px}td[class^=w02]{background-position:-5673px -3015px}td[class^=w03]{background-position:-5090px -6948px}td[class^=w04]{background-position:-4225px -8395px}td[class^=w05]{background-position:-2000px -7510px}td[class^=w10]{background-position:-10362px -4852px}td[class^=w11]{background-position:-11658px -4830px}td[class^=w12]{background-position:-13581px -9130px}td[class^=w13]{background-position:-6364px -7488px}td[class^=w14]{background-position:-3707px -8763px}td[class^=w15]{background-position:-3966px -3490px}td[class^=w20]{background-position:-8331px -5586px}td[class^=w21]{background-position:-11766px -5932px}td[class^=w22]{background-position:-13452px -5478px}td[class^=w23]{background-position:-6170px -5651px}td[class^=w24]{background-position:-5500px -3923px}td[class^=w25]{background-position:-1351px -6299px}td[class^=w30]{background-position:-4744px -6796px}td[class^=w31]{background-position:-2065px -1848px}td[class^=w32]{background-position:-2972px -2280px}td[class^=w33]{background-position:-8655px -7704px}td[class^=w34]{background-position:-13192px -10145px}td[class^=w35]{background-position:-4895px -10167px}td[class^=w40]{background-position:-2000px -8655px}td[class^=w41]{background-position:-12868px -5975px}td[class^=w42]{background-position:-15872px -5262px}td[class^=w43]{background-position:-6581px -5241px}td[class^=w44]{background-position:-574px -6321px}td[class^=w45]{background-position:-11636px -5284px}td[class^=w50]{background-position:-10643px -4031px}td[class^=w51]{background-position:-4765px -4160px}td[class^=w52]{background-position:-8007px -7034px}td[class^=w53]{background-position:-14230px -6105px}td[class^=w54]{background-position:-1460px -10794px}td[class^=w55]{background-position:-3988px -6105px}}
There’s a plenty of background-position, but what do we have at the beginning of the block? A media query which applies only on width resolution between 620 et 640px.
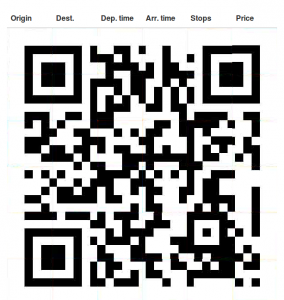
So we resized the browser window to be in this range, which shows us a nice QR CODE.
With a QR CODE scanner, we get the flag : flag{run_to_the_hills_run_for_your_life}
 [PoliCTF 2015] [Web 100 – John The Traveller] Write Up
[PoliCTF 2015] [Web 100 – John The Traveller] Write Up